Różnica między szkieletem a scenariuszem

- 3875
- 888
- Hilarion Porębski
Szkielet i scenariusze są powszechnymi technikami, które były używane w cyklu rozwoju stron internetowych od dłuższego czasu. Wiele wchodzi w cykl życia programistycznego. Istnieje kilka różnych czynników, które przyczyniają się do ogólnego wrażenia użytkownika. Powiedzmy, że korzystasz z aplikacji do zakupów online. Twoje doświadczenie może być zrujnowane przez wiele czynników, na przykład nie przyjazny interfejs użytkownika, małe czcionki, reakcja, każda z nich przyczynia się do projektu UX. Proponowane techniki, które są stosowane na początku procesu, proponowane są techniki szkieletowe i scenariusze. Ale szkielet jest często mylony z scenorysią ze względu na ich podobną naturę i cel.

Co to jest szkielet?
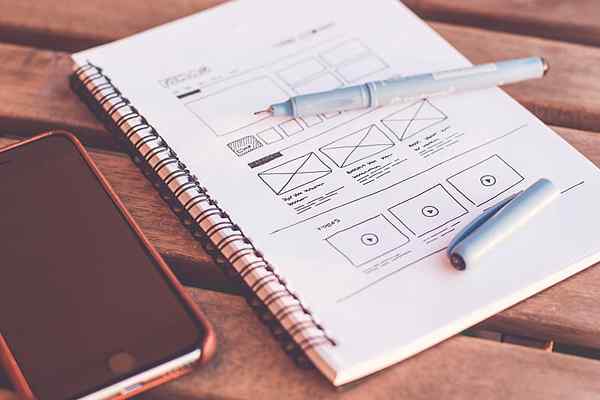
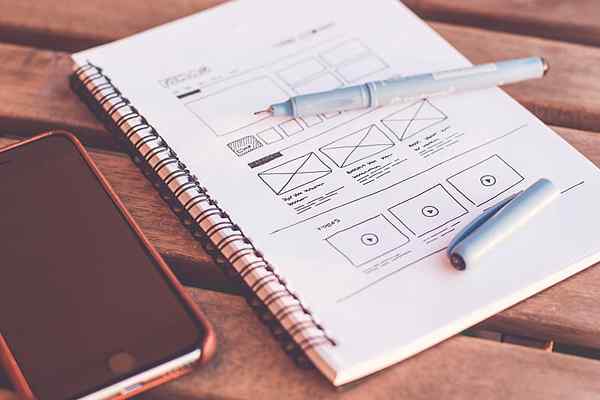
Szkielet to schemat strony, szkic Twojej witryny, zanim pojawi się jakikolwiek rodzaj opracowywania lub projektowania. Jest to w zasadzie wizualna reprezentacja układu Twojej witryny bez fantazyjnych elementów, takich jak kolory, czcionki, cieniowanie lub po prostu inny element projektowy, który sprawia, że Twoja witryna jest atrakcyjna i interaktywna. Szkielet jest rodzajem listy pralni tego, co trafia na każdą stronę z perspektywy mediów i treści. Zasadniczo masz szkic na swojej stronie internetowej i ważne elementy przedstawione w kształtach, pudełkach, liniach, kolorach, ale tylko w skali szarości, aby było tak proste, jak to możliwe. Podobnie jak Twoje plany tworzenia nowego budynku lub biura w tej sprawie, szkielet to plany Twojej witryny pokazujące, w jaki sposób każda ze stron się połączyła. Daje ci wyobrażenie o tym, jak będzie wyglądać strona internetowa. Szkieletowe jest ważną częścią cyklu życia w projekcie stron internetowych, która pozwala ustalić hierarchię informacji na stronie internetowej lub na stronie internetowej.

Co to jest scenariusz?
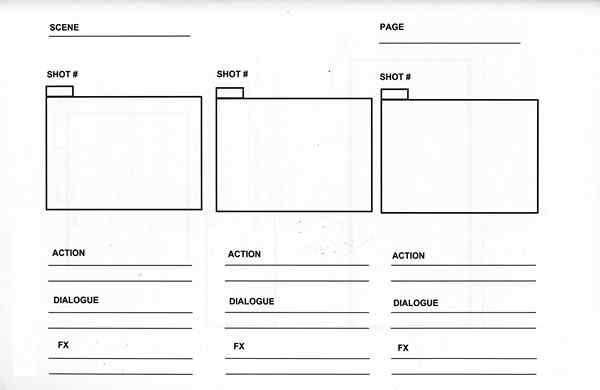
Podobnie jak szkielerze, scenariusz jest również planem projektu projektowania stron internetowych lub prototypem dla Twojej aplikacji, który odwzorowuje wszystkie elementy Twojej witryny i sposób, w jaki łączą się one. Storyboard jest rodzajem zaawansowanego szkieletu stworzonego na kawałku papieru za pomocą ołówka lub za pomocą programu graficznego na komputerze. Jest to zarys wysokiego poziomu zamierzonych wyników modułu, takich jak na przykład, jak rozpocząć organizację informacji, ustalanie przepływu strony internetowej, zanim zaczniesz martwić się o elementy projektu witryny, takie jak kolory, czcionki, czcionki itp. A Storyboard to zbiór obrazów o niskiej wierności, których można użyć do tworzenia makiety ekranów aplikacji. Storyboard to proste szkice i opisy tego, co idzie, gdy wchodzisz dalej do aplikacji i zaczynasz interakcję z elementami. Storyboarding to sposób na ustalenie, że wszystko idzie dobrze i we właściwym kierunku.
Różnica między szkieletem a scenariuszem
Oznaczający
- Szkielety i scenariusze to dwa z najczęściej produkowanych rezultatów UX, które są często mylone. Szkielet to podstawowa obrazowa reprezentacja Twojej witryny lub aplikacji, która pokazuje, jak każda ze stron się łączy. To bardziej przypomina listę prania tego, co trafia na każdą stronę z perspektywy mediów i treści. Scenariusz jest bardzo podobny do szkieletu, z tym że jest to zaawansowane szkieletowe szkielety tworzone podczas pierwszego procesu badawczego na tablicach. Oba są równie ważne i odgrywają swoje role w ogólnym cyklu rozwoju stron internetowych.
Struktura
- Szkielet to liniowa reprezentacja struktury strony internetowej lub strony internetowej, w pewnym sensie makieta ekranu tego, jak będzie wyglądać rzeczywista rzecz. Ma bardziej liniowe podejście do planowania całego układu witryny, jak reprezentacja szkieletu lub ramy tego, co trafia na każdą stronę. Storyboard jest dość podobny do szkieletów, w których oba mapują wszystkie elementy strony internetowej. Jednak scenariusz jest bardziej szczegółową reprezentacją, wysokim zarysem, w tym opisy tego, co dzieje się, gdy użytkownik wchodzi dalej do aplikacji. Storyboard są bardziej dynamiczne pod względem grupy i zamawiania.
Zamiar
- Najważniejszym powodem, dla którego zawsze powinieneś być szkieletem, jest to, że szkielet pozwala określić jasne cele i ustalić hierarchię informacji na stronie internetowej lub stronie internetowej. Oznacza to, że umożliwia mapowanie miejsca, w którym wchodzą ważne elementy witryny, jak wezwanie do działania, takie jak formularz rejestracji, strona zwrotna lub jakakolwiek ważna informacja. Upraszcza także komunikację między tobą a twoim klientem. Scenariusz zasadniczo służy temu samemu celowi, ale w bardziej szczegółowy sposób. Działa jako katalizator dalszej dyskusji z klientem (lub klientami).
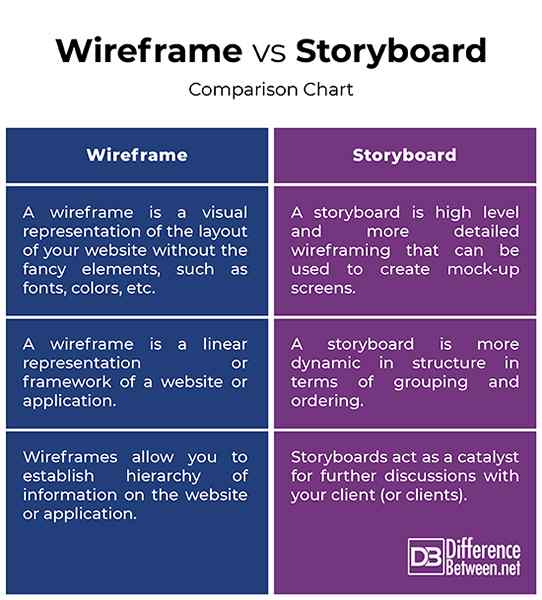
Szkielet vs. Storyboard: wykres porównawczy

Streszczenie
Zarówno szkielet, jak i scenorysy są prawie tym samym, w których zasadniczo podążają za tym samym schematem nawigacji i układu bez elementów wizualnych, zmniejszając w ten sposób obciążenie poznawcze zarówno projektantów stron internetowych, jak i twórców stron internetowych. Proponowane są techniki szkieletowe i scenariusze, które są stosowane wcześnie jako warunki wstępne w procesie tworzenia stron internetowych. Jednak scenariusze można postrzegać jako szkielet na wysokim poziomie z bardziej szczegółową reprezentacją i szkicami lub układami, które należy podzielić z klientem, aby upewnić się, że wszyscy są na dobrej drodze i pracują nad wspólnym celem. Poza tym są to najważniejsze i często produkowane rezultaty UX, które odgrywają kluczową rolę w ogólnym cyklu rozwoju sieci.

