Różnica między Phonegap i Cordova

- 1260
- 173
- Prokop Cebula
Oba są najczęstszymi terminami używanymi w społeczności tworzenia aplikacji mobilnych. Chodzi o to, aby utworzyć aplikację, która będzie działać efektywnie na wszystkich platformach mobilnych, w tym w Android, iOS i Windows. Jednak zbudowanie aplikacji mobilnej wymaga ramy.
Phonegap i Cordova są najczęstszymi ramami międzyplatformowymi używanymi do tworzenia, tworzenia i tworzenia aplikacji dla wszystkich urządzeń mobilnych na wszystkich głównych platformach za pomocą standardowych technologii internetowych, takich jak HTML, CSS i JavaScript.
W tym artykule podkreślono niektóre kluczowe punkty porównujące dwie ramy na różnych frontach.

Co to jest Phonegap?
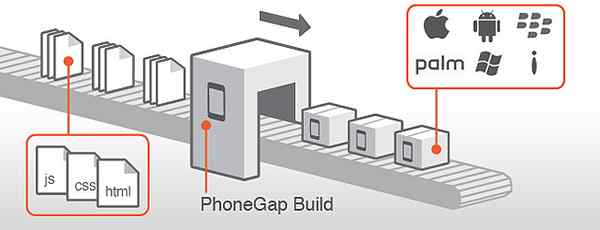
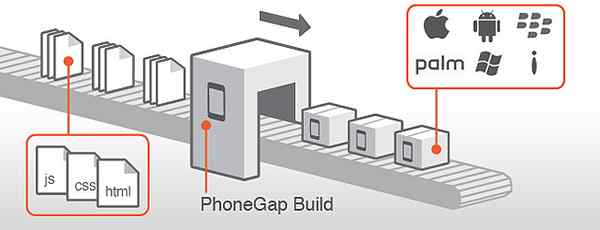
Budowanie aplikacji dla urządzeń mobilnych na każdej platformie - iOS, Android i Windows - jest zniechęcającym zadaniem i wymaga wiedzy i różnych języków i frameworków. Phonegap ułatwia to zadanie, wykorzystując standardowe technologie i języki internetowe, takie jak HTML, CSS i JavaScript do budowania niezależnych od platformy aplikacji mobilnych. PhoneGap zapewnia ramy do pomyślnego tworzenia, tworzenia i wdrażania aplikacji mobilnych dla urządzeń na wszystkich platformach poprzez wypełnienie luki między aplikacjami internetowymi a urządzeniami mobilnymi. Phonegap to dystrybucja Adobe projektu typu open source, który został przemianowany na Apache Cordova w ramach zarządzania Apache Software Foundation.

Co to jest Cordova?
Cordova to międzyplatformowe ramy rozwoju aplikacji, pierwotnie opracowane przez Nitobi, ale później została zmieniona na Phonegap po nabyciu Nitobi w Adobe Systems w październiku 2011 r. Później Adobe wniósł bazę kodu Phonegap do Apache Software Foundation (ASF) do inkubacji. Aby działał dla dużych firm i organizacji oraz zachować przejrzyste zarządzanie, Phonegap został przemianowany na Cordova pod własnością Apache. Cordova bardziej przypomina silnik, który zasila framework Phonegap. Związek Cordova z Phonegap jest taki jak Webkit jest związany z Chrome lub Safari. Jest to kompleksowe miejsce dla osób zainteresowanych przyczynieniem się do projektów open source Phonegap.
Różnica między Phonegap i Cordova
Wprowadzenie Phone Gap i Cordova
PhoneGap to międzyplatform mobilna struktura rozwoju aplikacji mobilnych przez Adobe Systems używaną do opracowywania niezależnych od platformy aplikacji mobilnych. Wykorzystuje technologie internetowe oparte na standardach, takie jak HTML, JavaScript i CSS, aby wypełnić lukę między aplikacjami internetowymi a urządzeniami mobilnymi. Pierwotnie stworzony przez Nitobi Softere, a później zakupiony przez Adobe Systems, PhoneGap opiera się na projekcie Open-Source Apache Cordova.
Adobe Systems wydało wersję oprogramowania typu open source i nazwała ją Apache Cordova. Jest to struktura używana do tworzenia natywnych aplikacji mobilnych za pomocą HTML5, CSS i JavaScript.
Ramy Phonegap i Cordova
Zarówno Phonegap, jak i Cordova są open source Frameworks, ale o różnych nazwach. Cordova w tym momencie jest platformą typu open source, którą wcześniej nazywała się Phonegap. Oba terminy mogą być używane zamiennie, ponieważ oba mogą pomóc w tworzeniu aplikacji mobilnych za pomocą HTML, CSS i JavaScript. Phonegap to w zasadzie dystrybucja Cordova przez Adobe, ale z kilkoma dodatkowymi niestandardowymi pakietami i poprawkami. Różnica polega na nazwie, z wyjątkiem usług Phonegap, są własnością Adobe, które nie zawsze mogą być bezpłatne. Phonegap to rozkład open source frameworka Cordova.
Platforma Phonegap i Cordova
PhoneGap ułatwia tworzenie niezależnych aplikacji do platformy lub aplikacji hybrydowych, zmniejszając w ten sposób czasochłonne procesy uczenia się Platforma Platforma i języki. Jest to również najbardziej elastyczna struktura używana do tworzenia aplikacji dla wszystkich platform i urządzeń, w tym iOS, Android, Windows Phone, BlackBerry 10, Amazon Fire OS itp. Cordova upewnia się, że działa na wszystkich urządzeniach z Androidem, ale potrzebujesz rzeczywistego urządzenia Apple, aby w pełni przetestować wszystkie funkcje urządzenia, aby zakończyć na iOS. Chociaż większość funkcji można przetestować za pomocą symulatora iOS zainstalowanego z iOS SDK i Xcode.
Wydajność Phonegap i Cordova
Przez większość czasu hybryda działa naprawdę dobrze nad natywnymi aplikacjami, które używają natywnych komponentów, takich jak „widok” i „tekst” na komponentach internetowych, takich jak „Div” lub „Span”. Główną zaletą aplikacji hybrydowych jest ich zdolność do budowania dla wszystkich głównych platform, a także z jedną bazą kodową. Ponadto silniki JavaScript szybko ewoluują, a przeglądarki rozwijają się również na wszystkich frontach, ze względu na wysokowydajny sprzęt, który tylko zwiększa prędkości GPU, zwiększając w ten sposób wydajność pojedynczego wątku. Jednak nawet przy potężnych możliwościach animacji HTML5, wydajność aplikacji hybrydowych nie pasuje do natywnych aplikacji.
Przyszłość Phonegap i Cordova
- Phonegap to realizacja otwartych standardów, które zostały zrebrandowane jako Apache Cordova w ramach własności Apache Software Foundation. Pomyśl o Cordova jako o silniku, który zasila Phonegap. Związek Cordova z Phonegap jest jak związek Webkita z Chrome lub Safari. Cordova jest własnością Apache i zawsze pozostanie open source i za darmo w użyciu. Jednak Phonegap jest dystrybucją Cordova i może nawet pobierać opłaty za dodatkowe usługi. Phonegap jest zastrzeżonym produktem Adobe, a przyszłość frameworka jest w rękach Adobe.
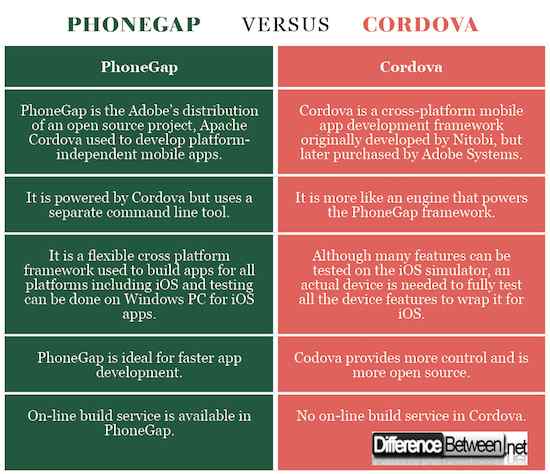
Phonegap vs. Cordova: wykres porównawczy

Podsumowanie Phone Gap i Cordova
Zarówno terminy Phonegap, jak i Cordova są często używane zamiennie i oba są ramami open source używane do budowania niezależnych od platformy aplikacji mobilnych za pomocą HTML, CSS i JavaScript. Różnica leży jednak w nazwie. Phonegap jest zasadniczo rozkładem open source Cordova, która wcześniej była właścicielem systemów Adobe, ale początkowa baza kodu została później przekazana Apache Software Foundation, więc Apache zmienił go jako Apache Cordova, aby utrzymać je open source i za darmo w użyciu. Mówiąc prosto, Phonegap to Cordova oraz kilka dodatkowych rzeczy Adobe i niestandardowe pakiety. Pomyśl o Cordova jako o silniku, który zasila framework Phonegap.

