Różnica między mapą witryny a szkieletem

- 4840
- 1176
- Klarencjusz Rybak
Projektowanie strony internetowej to nie tylko tworzenie kolorowych stron. W rzeczywistości wiele do tworzenia w pełni funkcjonalnej profesjonalnej strony internetowej. Począwszy od zrozumienia wymagań klienta po proces produkcyjny, opracowywanie treści, projektowanie wizualne i integracja techniczna, każdy krok jest ważny, jeśli chodzi o budowę strony internetowej. Do tego potrzebujesz zespołu wykwalifikowanych ludzi, aby wszystko zrobić. Zrozumienie procesu od początku do końca i role zaangażowanych osób jest bardzo ważne. Plus jest mnóstwo ruchomych części do śledzenia. Ale istnieją dwa ważne fragmenty projektowania stron internetowych, które są rodzajem warunków wstępnych dla całego procesu - mapa witryny i szkielet.

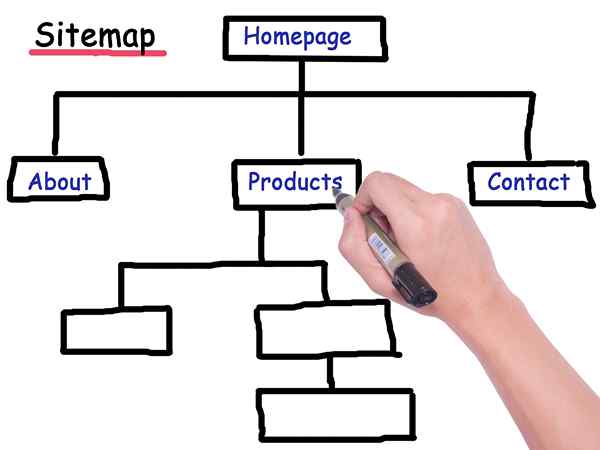
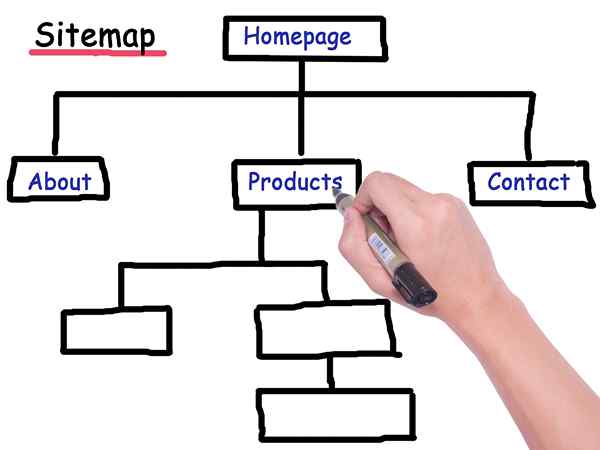
Co to jest mapa witryny?
SitEmap to narzędzie do planowania projektowania i organizacji profesjonalnej strony internetowej, która zapewnia architekturę informacji na stronie internetowej. Jest to plik XML, w którym wymieniono adresy URL witryny. W rzeczywistości działa jak mapa drogowa Twojej witryny utworzona dla wyszukiwarek takich jak Google, aby łatwo się czołgać przez wiele stron Twojej witryny i indeksować treść Twojej witryny. Prowadzi MŚP treści, jak organizować i pisać treści, a także pomaga sieci zaprojektowanej do konfigurowania struktury plików witryny. Mapa witryny jest jak plan strony, która pokazuje całą główną sekcję tej witryny, jak spis treści, która sprawia, że witryna jest łatwa w nawigacji. Łączy strony internetowe, co ułatwia Google lub innym wyszukiwarkom znaleźć strony w Twojej witrynie. Jest to również bardzo ważne dla twojego SEO.

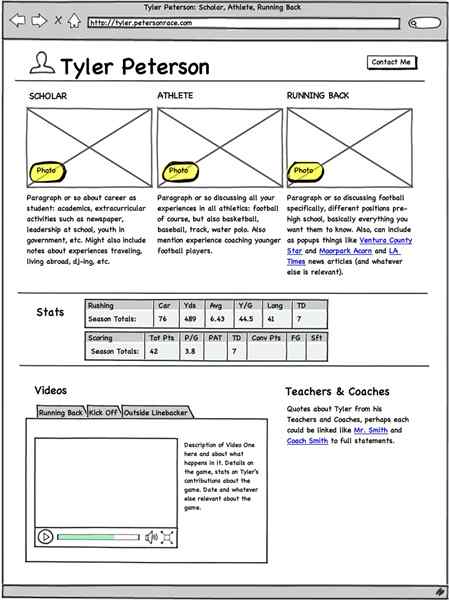
Co to jest szkielet?
Po sfinalizowaniu mapy witryny szkielet zwykle pojawia się. Szkielet to kolejne narzędzie planowania używane na początku procesu projektowania, które rozszerza zakres mapy witryny. Szkielety są dość niezbędne w projektowaniu interfejsu użytkownika, który działa jako wizualny przewodnik po Twojej stronie internetowej. Jest to schemat Twojej witryny, solidne przedstawienie tego, co się dzieje. Jeśli mapa witryny zawiera architekturę informacji Twojej witryny, to szkielet jest ilustracją interfejsu strony, która daje wyobrażenie o tym, jak każda strona będzie wyglądać po zakończeniu. Szkielet to plan Twojej witryny wykonanej z linii, pudełek i kolorów w skali szarościowej. Pomaga ustalić całą funkcjonalność swojej witryny, podobnie jak architektoniczny plan budynku. To proste, zwykły rysunek, który może zająć około godziny, ale zaplanowanie go może potrwać tygodnie lub miesiące.
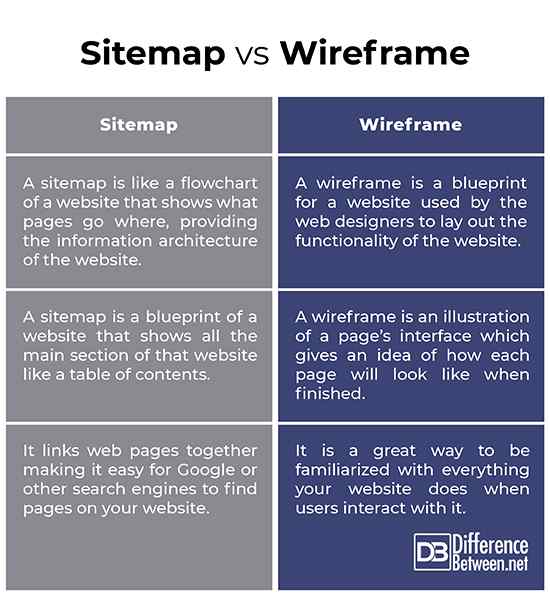
Różnica między mapą witryny a szkieletem
Podstawy
- Zarówno Warunki Mapa Sieci, jak i szkielet mogą odnosić się do układu witryny, ale są bardzo różne. Szkielet to szkieletowa rama tego, jak będzie wyglądać Twoja witryna po zakończeniu, oraz plan dla Twojej witryny używanej przez projektantów stron internetowych do ustanowienia funkcjonalności strony internetowej. Szkielety są podobne do planów architektonicznych dla budynku, z wyjątkiem one zamiast tego odnoszą się do struktury strony internetowej. Z drugiej strony mapa witryny to mapa drogowa Twojej witryny, która zapewnia architekturę informacji witryny.
Struktura
- Mapa witryny jest jak plan strony, która pokazuje całą główną sekcję tej witryny, jak spis treści, która sprawia, że witryna jest łatwa w nawigacji. Mapa witryny to lista stron witryny połączonej ze sobą, aby szybciej indeksować się przez wyszukiwarki. Mapa witryny jest jak schemat blokowy Twojej witryny pokazujący, jakie strony idą. Z drugiej strony szkielet to ilustracja interfejsu strony, która daje wyobrażenie o tym, jak każda strona będzie wyglądać po zakończeniu. Szkielet to plan Twojej witryny, głównie wykonany z linii, pudełek i kolorów w skali szarościowej.
Zamiar
- Szkielet to makieta strony internetowej wykonanej przy użyciu podstawowej grafiki, takich jak symbole zastępcze dla obrazów i tekstu bez rzeczywistych elementów wizualnych. Szkielerze działają jako wizualny przewodnik w Twojej witrynie, który przedstawia wszystkie elementy interfejsu i funkcjonalność przed końcową fazą projektowania witryny. To świetny sposób na zapoznanie się ze wszystkim, co robi Twoja witryna, gdy użytkownicy z nią wchodzą w interakcje. Mapa witryny jest tworzona dla wyszukiwarek takich jak Google, aby łatwo się czołgać przez wiele stron Twojej witryny i indeksować treść Twojej witryny. Mapa witryny sprawia, że Twoja witryna jest łatwa w nawigacji.
Mapa witryny vs szkielet

Streszczenie
Krótko mówiąc, szkielet to prosty rysunek Twojej aplikacji, niezależnie od tego, czy jest to witryna, czy aplikacja mobilna, która prezentuje wszystkie elementy interfejsu i funkcjonalność bez elementów wizualnych, takich jak kolory lub branding. Jest to prosty, zwykły szkic Twojej witryny, wizualna reprezentacja tego, co idzie. Daje wyobrażenie o tym, jak każda strona będzie wyglądać po zakończeniu. Z drugiej strony mapa witryny to kategoryzacja stron, które pokazują, jakie strony pasują do Twojej witryny. To jest jak spis treści, które łączą strony i treści, dzięki. Mapa witryny rozkłada witrynę do najbardziej podstawowych komponentów, podczas gdy szkielet daje wyobrażenie o tym, jak każda strona będzie wyglądać po zakończeniu.

