Różnica między MVVM i MVP

- 2542
- 509
- Prokop Cebula
Celem tworzenia oprogramowania jest budowanie rozwiązań, które zaspokajają potrzeby i problemy dla użytkowników i firm. Aby to osiągnąć, różne technologie i wzorce architektury, takie jak Model-View-ViewModel (MVVM) I Model-View-Presenter (MVP) są używane.
Podobnie jak w przypadku wszystkiego, co jest produkowane, pierwszym krokiem jest etap planowania i projektowania. Proces projektowania oprogramowania może być specyfikacją opartą na preferowanym zestawie narzędzi technologii i może obejmować wszystkie działania od koncepcji - do - planowania - do - do - do - aktualizacje i modyfikacje.
Obejmuje projekt architektoniczny niskiego poziomu i wysokiego poziomu, oparty na wybranych wzorach architektury i mapuje rozwiązania wielokrotnego użytku przy użyciu wzorów projektowych.
Struktura aplikacji
Architektura oprogramowania definiuje strukturę aplikacji, która spełnia wymagania techniczne, operacyjne i użytkownika i odnosi się do sposobu zorganizowania i zarządzania kodem.
Decyzja o architekturze aplikacji ma kluczowe znaczenie, ponieważ nie jest łatwą, zmienną częścią aplikacji, która jest już opracowana; Dlatego wzorzec architektoniczny należy ustalić, zanim zacznie się jakikolwiek program.
Wzory architektoniczne różnią się nieco od wzorców projektowych, ponieważ ich zakres jest znacznie szerszy poprzez rozwiązanie problemów technicznych, takich jak wydajność i ograniczenia sprzętowe oraz wysoka dostępność. Przykładami różnych wzorów architektury są MVC, MVVM i MVP.
Z drugiej strony wzorce projektowe są sformalizowane najlepsze praktyki, które ułatwiają rozwój obiektowy wielokrotnego użytku i są łatwiejsze w utrzymaniu i zmiany niż architektura aplikacji.
Wzory architektury
Kontroler widoku modelu (MVC) był jednym z pierwszych wzorców architektonicznych opracowanych dla aplikacji internetowych, zyskując popularność od połowy do późnych lat dziewięćdziesiątych, szczególnie w społeczności Java.
Nowsze ramy, takie jak Django dla Pythona i Rails (Ruby on Rails), skupiają się na szybkim wdrażaniu, dlatego MVC zajmuje udział w rynku jako duża atrakcja wzorów architektonicznych.
Tradycyjnie tworzenie interfejsu użytkownika zawierało dużo kodu do obsługi skomplikowanej logiki, więc wzorce architektury zostały zaprojektowane w celu zmniejszenia kodu na poziomie interfejsu użytkownika (interfejs), dzięki czemu jest bardziej „czysty” i możliwy do zarządzania.
Zatem wraz z wzorem MVC składa się aplikacja internetowa
- Model (dane)
- Pogląd (Interfejs do wyświetlenia i manipulowania danymi)
- Kontroler (Operacje i działania wykonywane na danych)
Model obsługuje dane i logikę biznesową i są NIE Zależności między Model i Kontroler Lub Pogląd.
Pogląd przedstawia użytkownikowi dane w obsługiwanym formacie i wymagany układ, a kiedy Kontroler odbiera żądania użytkownika (w celu pobrania danych), wywołuje odpowiednie zasoby potrzebne do wypełnienia żądania.
Zastosujmy ten wzór do budowy internetowego sklepu z książkami.
Użytkownicy mogą wyszukiwać, przeglądać, rejestrować i kupować książki, a także zarządzać swoimi profilem i listami książek. Gdy użytkownik kliknie kategorię science fiction, wszystkie powiązane książki powinny wyświetlać się jako dostępne.
Kontrolery Obsługuj działania, które zarządzają książkami (lista, dodaj, widok itp.). Może być wiele Kontrolery z jednym głównym Kontroler „Kierowanie ruchu”.
W tym przykładzie Kontroler Nazwano Controller_books.php i Model (mi.G. Model_books.PHP) obsługuje dane i logikę związane z książkami.
Wreszcie inaczej Wyświetlenia będzie wymagane, jak przy dodawaniu książek do wózka online lub podczas przeglądania szczegółów książki z obrazami i recenzjami.
Controller_books.php odbiera akcję (żądanie użytkownika) z głównego Kontroler (mi.G. indeks.php). Controller_books.php analizuje żądanie i dzwoni Model_books.php (Dane) Aby zwrócić listę książek science fiction.
Odpowiedzialność Model jest dostarczenie tych informacji, używając dowolnej logiki, która została zastosowana (za pomocą filtrów wyszukiwania). Kontroler następnie bierze informacje i przekazuje je do odpowiedniego Pogląd (Wyszukaj widok, widok wydruku, widok szczegółów itp.) I informacje są prezentowane (za pośrednictwem Pogląd) do użytkownika, który zainicjował żądanie.
Jest to podstawy wzoru MVC, który rozwinął odmiany tarła wzorców architektury, takie jak model-View-Presenter (MVP), model-View-ViewModel (MVVM), hierarchiczny-model-view-kontroler (HMVC), i modelka-widzenia-adapter (MVA) itp.

Wzór MVP
Model-View-Presenter (MVP)
Wzór MVP był już od jakiegoś czasu i jest wariantem MVC. Został zaprojektowany specjalnie do automatyzacji testu, w którym celem było zwiększenie ilości kodu, który można przetestować za pomocą automatyzacji, a wzór rozwiązuje pewne problemy z warstwą prezentacji, izolując logikę biznesową od interfejsu użytkownika.
Ekran to widok, wyświetlane dane są modelem, a prezenter zaczepia dwa razem.
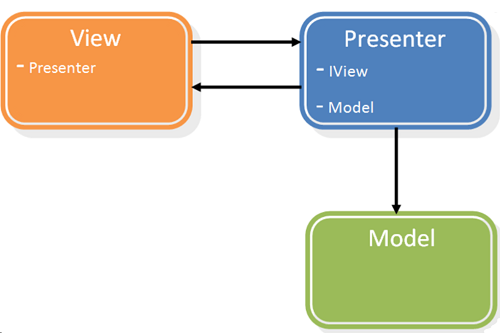
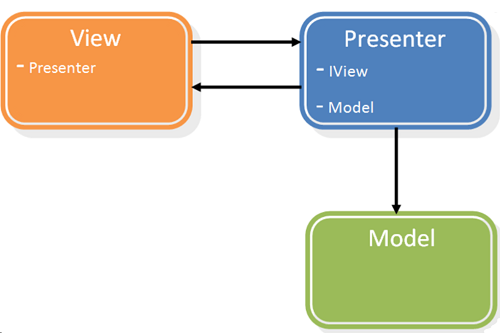
MVP obejmuje następujące elementy o odrębnych obowiązkach:
- Model (definiuje dane do wyświetlenia)
- Pogląd (Wyświetla dane z modelu i prowadzi żądania użytkowników do prezentera).
- Prezenter (oddziałuje między widokiem a modelem i łączy je razem)
Pogląd (Strona internetowa) Wyświetla i zarządza kontrolami strony, przekazując zdarzenia (żądania użytkownika) do Prezenter które zostały zainicjowane w Pogląd.
Prezenter odpowiada na te wydarzenia, czytając i aktualizując Model żeby zmienić Pogląd i dlatego Prezenter obowiązkiem jest wiązanie Model I Pogląd.
Po spojrzeniu na MVC I MVP wzorce, zarówno podobieństwo mają osobne obowiązki dla każdego komponentu i promują oddzielenie między Pogląd (UI) i Model (dane). Istotne różnice między tymi wzorami są bardziej widoczne w tym, jak wdrażane są wzorce.
MVP może być złożonym wzorem do wdrożenia dla zaawansowanych rozwiązań, ale z pewnością ma wielkie korzyści, jeśli zostanie wdrożone jako dobrze zaprojektowane rozwiązanie, chociaż niekoniecznie jest to odpowiedni wybór dla prostych rozwiązań.

Wzór MVVM
Model-View-ViewModel (MVVM)
MVVM wzór został specjalnie zaprojektowany na platformy Windows Presentation Foundation (WPF) i Microsoft Silverlight i można je używać na wszystkich Xaml [i] platformy.
WPF to system Microsoft, który renderuje interfejsy użytkownika w programach opartych na systemie Windows i został wydany po raz pierwszy .Net Ramy 3.0.
MVVM został udoskonalony MVC I w tym wzorze Pogląd jest aktywny z zachowaniami, zdarzeniami i wiązaniem danych oraz Pogląd synchronizuje się z ViewModel (który umożliwia oddzielenie prezentacji i ujawnia metody i polecenia w celu zarządzania i manipulowania Model.
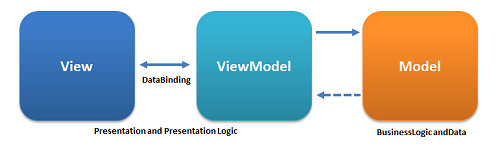
MVVM obejmuje trzy podstawowe elementy:
- Model (Reprezentuje dane z walidacją i logiką biznesową)
- Pogląd (Widok jest odpowiedzialny za zdefiniowanie struktury, układu i wyglądu tego, co użytkownik widzi na ekranie. Idealnie, widok jest zdefiniowany wyłącznie z XAML, z ograniczonym kodem, który nie zawiera logiki biznesowej.dwukierunkowa wiązanie danych między Pogląd I ViewModel do wyświetlania synchronizacji modelu i ViewModel z widokiem)
- ViewModel (Oddziela widok od modelu i ujawnia metody i polecenia w celu manipulowania danymi (model).
Pogląd odbiera dane z ViewModel (poprzez wiązanie danych i metody), a w czasie wykonywania Pogląd zmieni się podczas reagowania na wydarzenia w ViewModel.
ViewModel pośredniczy między Pogląd I Model i obsługuje Pogląd logika. Wchodzi w interakcje z Model - pobieranie danych z Model i przedstawianie go Pogląd do wyświetlenia.
Wszystkie te komponenty są oddzielone od siebie, umożliwiając większą elastyczność w samodzielnej pracy, izolowanie testów jednostkowych i wymienienia ich, bez wpływu na żaden inny komponent.
Ta struktura pozwala Model i inne elementy ewoluujące niezależnie, umożliwiając programistom jednocześnie pracę nad różnymi aspektami rozwiązania. Na przykład, gdzie projektanci pracują nad Pogląd, po prostu generują próbki danych bez konieczności dostępu do innych komponentów. Ułatwia to łatwe przeprojektowanie interfejsu użytkownika jako Pogląd jest zaimplementowany w XAML.
Jak wspomniano wcześniej MVP, Proste rozwiązania nie wymagałyby wzorców architektury i projektowania, takich jak „Hello World!”Jest zbyt podstawowy, aby podążać za dowolnym wzorem; Jednak w miarę wprowadzania większej liczby funkcji, funkcji i komponentów złożoność aplikacji wzrasta, podobnie jak ilość kodu, którą należy zarządzać.
W podsumowaniu
Od początku tworzenia interfejsu użytkownika wzorce projektowe stają się coraz bardziej popularne, aby ułatwić proces rozwoju, aplikacje bardziej skalowalne i ułatwia łatwiejsze testowanie.
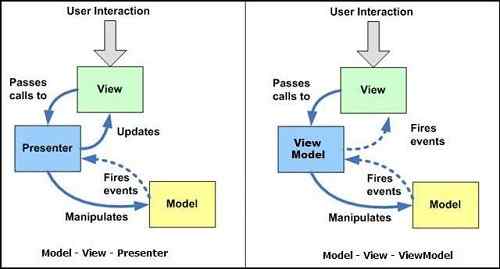
Zilustrowana różnica między wzorami MVP i MVVM:
- Zarówno MVP I MVVM, Pogląd to punkt wejścia do aplikacji
- W MVP, Istnieje mapowanie jeden do jednego między Pogląd I Prezenter, w której MVVM, związek jest jeden na wiele osób między Pogląd I ViewModel.
- MVP jest używany przede wszystkim do formularzy systemu Windows i aplikacji Windows Phone i MVVM jest zaprojektowany dla Silverlight, WPF, nokaut/angularjs itp.