Różnica między makietą a szkieletem

- 3245
- 950
- Spirydion Kruk
Zarówno szkielet, jak i makiety są niezbędnymi elementami całego procesu projektowania, które wydają podstawę do wyglądu i odczucia strony internetowej lub aplikacji, reprezentując cele projektu i wizję witryny lub aplikacji. Makieta to wizualna reprezentacja produktu, podczas gdy szkielet jest planem produktu, który przedstawia strukturę produktu bez wszystkich dzwonów i gwizdków prawdziwego produktu. Oto podział na to, jak oboje pasują do procesu projektowania stron internetowych i jak różnią się.

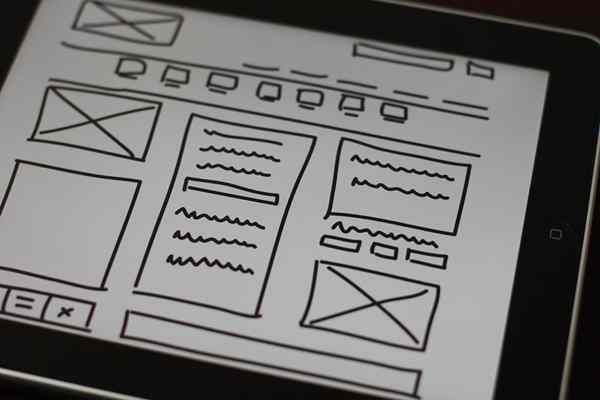
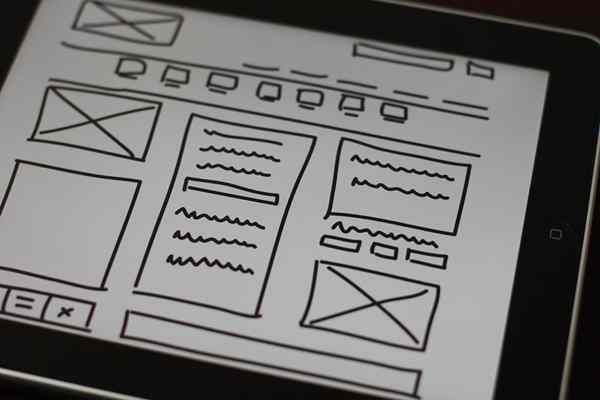
Co to jest szkielet?
Szkielet to tylko szkieletowa rama Twojej witryny lub aplikacji mobilnej, która daje kierunek Twojemu projektowi. Jest to schematyczna reprezentacja ostatecznego interfejsu użytkownika, który przedstawia funkcjonalność, funkcje i treść produktu. Szkielety są dość ważne, jeśli nie są niezbędne. Czasami musisz opracować szkielet dla klienta, czasem nie. Szkielet jest w zasadzie prototypem o niskiej wierności projektu stron internetowych koncentrujących się na ogólnym układzie, hierarchii treści i funkcjonalności. Szkielerze można ręcznie rysować w składce z linii, pudeł i tekst. Szkielet to prawdziwie strukturalny dokument bez całego wizualnego bałaganu, co oznacza, że nie ma kolorów, tekstury, obrazów ani animacji. Jedną wielką zaletą szkieletów jest to, że można je szybko tworzyć i modyfikować bez dodatkowych dzwonków i gwizdków, i prowadzą do ostatecznego projektu.

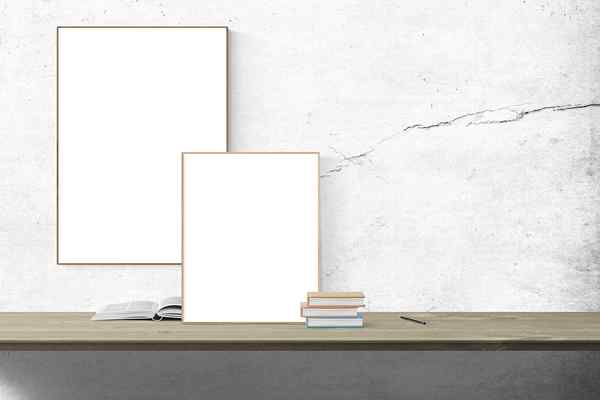
Co to jest makieta?
Makieta to statyczne renderowanie projektu wizualnego, który będzie używany do prezentacji produktu i innych celów. W oparciu o strukturę szkielet, makieta jest krokiem od podstawowego układu i ma na celu opracowanie wstępnego projektu z nieinteraktywnymi elementami wizualnymi. Tak więc makiety są reprezentacją projektu o średniej formie, która zawiera czcionki, tekst, kolory, obrazy, logo i inne elementy wizualne, które będą dalej kształtować szkielet. Makieta najlepiej reprezentuje cele projektu i wizję witryny lub aplikacji. Używając mapy witryn jako gruntowności i szkielet jako przewodnika, możesz stworzyć unikalną, przekonującą makierę ze wszystkimi elementami witryny. Makieta ma zapewnić klientowi wizualną reprezentację tego, jak będzie wyglądać produkt końcowy i funkcjonować przed faktycznym budowaniem stron internetowych. Makieta staje się następnie ostatecznym planem, do którego zarówno projektant, jak i klient mogą się odnosić podczas komunikowania się o szczegółach projektu.
Różnica między makietą a szkieletem
Znaczenie makiety i szkielet
- Zarówno szkielet, jak i makiety są statyczne reprezentacja produktu końcowego oraz jak będzie wyglądał i funkcjonować. Statyczne tutaj oznacza, że oba są renderowane w formacie, który nie pozwala na interakcję użytkownika z elementami tak, jak produkt końcowy. Szkielet to prototyp o niskiej wierności projektowania stron internetowych koncentrujący się na ogólnym układzie, hierarchii treści i funkcjonalności, które daje kierunek Twojemu projektowi. Z drugiej strony makiety są krokiem od etapu szkieletowego i reprezentacji projektu, który daje podstawowe pojęcie tego, co będzie wyglądać strona internetowa lub aplikacja po zakończeniu.
Struktura
- Szkielet to schemat drzewa lub schemat blokowy witryny, która przedstawia jej funkcjonalność, funkcje i treść. Jest to prawdziwie strukturalny dokument bez całego wizualnego bałaganu, co oznacza, że nie ma kolorów, tekstury, obrazów ani animacji. Szkielety mogą być albo rysunkami rękami wykonanymi z linii, pudełek i zwykłego tekstu, albo elektroniczny utworzony przy użyciu określonego oprogramowania, takiego jak Microsoft Visio. Z drugiej strony makiety to statyczne renderowanie rzeczywistej konstrukcji, która obejmuje czcionki, tekst, kolory, obrazy, logo i inne elementy wizualne, które będą dalej kształtować szkielet.
Bramka
- Mówiąc najprościej, szkielet to dwuwymiarowy rysunek interfejsu projektowego, który koncentruje się na ogólnym układzie, hierarchii treści i funkcjonalności. Służy do definiowania i zaplanowania hierarchii informacji na stronie lub ekranu lub innymi słowy, w jaki sposób elementy na stronie powinny być zorganizowane i jakie treści idą gdzie i jakie funkcje są dostępne. Makieta to pełnowymiarowy model projektu używanego do prezentacji produktów lub innych celów. Jest to sposób pokazania, jak będzie wyglądał twój projekt, gdy zostanie wydany w prawdziwym świecie. Makiety są używane do różnych wzorów wizualnych.
Narzędzia
- Szkielety są często określane jako szkieletowy plan lub zarys układu projektowania stron internetowych, który reprezentuje podstawowy układ każdej strony bez wszystkich gotowych elementów. Microsoft Visio i Omnigraffle są najbardziej ogólnymi narzędziami używanymi specjalnie do szkieletów, podczas gdy niektórzy nie-projektanci używają PowerPoint lub Keynote do przygotowania szkielet. Jednak najczęstszymi narzędziami używanymi do szkieletów są Balasmiq, Axure, Uxpin, kapryśne i więcej. Narzędzia specjalizujące się w mobilnych szkieletach obejmują Marvel i Flinto. Makieta służy temu samemu celowi, więc większość narzędzi do szkieletowych można również użyć do tworzenia makiet, ale istnieją inne narzędzia, takie jak Balasmiq, Mockplus, Mockflow, Mockingbird itp.
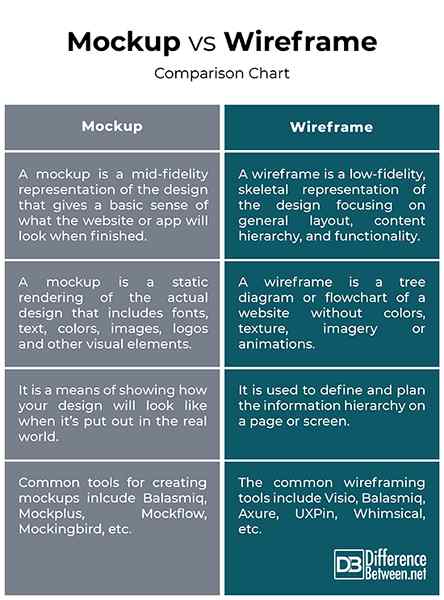
Makieta vs. Szkielet: wykres porównawczy

Podsumowanie makiety i szkielet
W skrócie, szkielety są najłatwiejszą formą makietów do stworzenia, które są tylko zwykłym tekstem, liniami, pudełkami i prostymi obiektami, aby pokazać podstawowy układ projektu. Najlepszą częścią szkieletów jest to, że są one łatwe do stworzenia za pomocą podstawowych narzędzi, takich jak ołówek i papier, i nie są wymagane żadne umiejętności artystyczne. Makiety mogą pojawiać się w wielu różnych formach i służy one tego samego podstawowego celu - pokazać, jak wygląd będzie wyglądał po zakończeniu. Makoda to replika produktu końcowego, który zawiera wszystko, od dzieła sztuki po projekt ekranu, podczas gdy szkielety nie mają podstawowych elementów wizualnych.

