Różnica między mobilną a responsywną

- 2493
- 446
- Pani — Jóźwiak
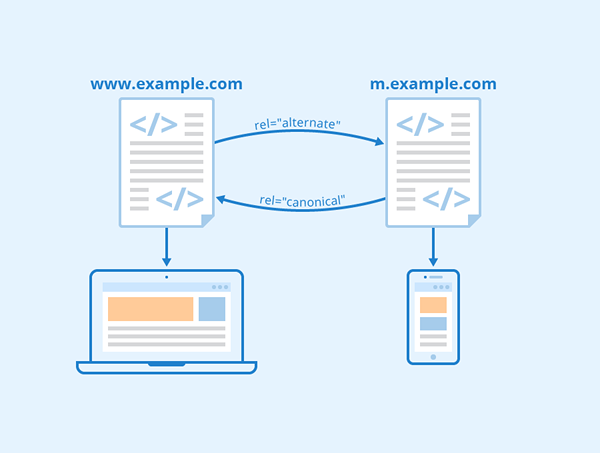
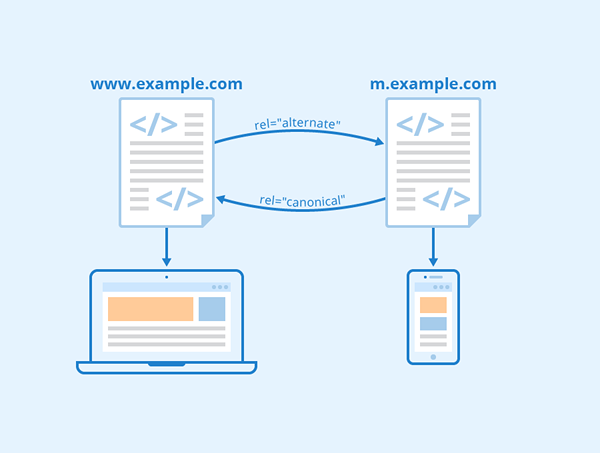
Projektowanie stron internetowych i świat rozwoju zmieniły się dramatycznie na przestrzeni lat. Przeszliśmy z tradycyjnego obliczeń do obliczeń mobilnych oraz oczekiwanie na przetwarzanie i pracę nad PA w celu budowania sieci, która może być przyjazna dla urządzeń mobilnych i obsługiwać rosnącą liczbę urządzeń mobilnych i systemów operacyjnych. Responsywna filozofia projektowania stron internetowych rozwiązuje ten problem, tworząc różne aspekty tego samego ujednoliconego projektu, który dostosowuje się do rozmiaru ekranu dowolnego urządzenia, na którym go oglądasz, w przeciwieństwie do mobilnego projektowania stron internetowych, które, jak sama nazwa wskazuje, to mobilne podejście do budowania stron internetowych lub aplikacji dla platformy mobilnej.

Co jest najpierw mobilne?
Najpierw, jak sama nazwa wskazuje, to paradygmat projektowania stron internetowych, który obejmuje tworzenie witryny lub aplikacji dla mniejszych ekranów, a następnie przechodzenie na większe ekrany. Mobile najpierw stał się obecnie nową normą, ponieważ ludzie są przyzwyczajeni do swoich małych ekranów. Chodzi o to, aby zbudować witrynę lub aplikację za pomocą mobilnej responsywnej frameworka, a następnie dostosowanie jej dla większych urządzeń ekranowych, takich jak tabele, komputery stacjonarne lub laptopy. Zamierza stworzyć wciągające wrażenia z oglądania stron internetowych, ale zamiast przeglądać wersje komputerowe na urządzeniach mobilnych, projekty są budowane specjalnie dla urządzeń mobilnych. Ta strategia sugeruje, że firmy powinny najpierw tworzyć strony internetowe lub aplikacje dla urządzeń mobilnych, a następnie przejść do dużych ekranów, aby stworzyć lepszą wrażenia użytkowników dla użytkowników w podróży. Pierwsza strategia mobilna zapewnia bezproblemowe wrażenia użytkownika na dowolnym urządzeniu, zaczynając od telefonów komórkowych.

Co to jest responsywny projekt strony internetowej?
Responsive Web Design to strategia lub zestaw strategii używanych do renderowania stron internetowych na różnych urządzeniach lub rozmiarach ekranu, w przeciwieństwie do budowania stron internetowych lub aplikacji dla urządzeń mobilnych. Responsive to filozofia projektowania stron internetowych, która jest skłonna do tradycyjnych komputerów stacjonarnych, a następnie ulepszona dla mniejszych urządzeń ekranowych. Jest to praktyka budowania strony internetowej lub aplikacji, która automatycznie rozmiar i dostosuje się do wymiarów urządzenia, na którym go oglądasz. Responsywne projekty są dostosowane, aby zapewnić wciągające wrażenia internetowe na komputerach stacjonarnych i dużych ekranach wyświetlaczy. Umożliwia to elementom w witrynie lub aplikacji do poruszania się, zmiany rozmiaru, a nawet zmiany tego, jak wyglądają, aby najlepiej pasować do urządzenia. Zatem cały projekt lub niektóre konkretne elementy strony internetowej lub aplikacji dostosowują się do pracy na dowolnym urządzeniu, dowolnym rozmiarze ekranu lub dowolnej kombinacji możliwości.
Różnica między mobilną a responsywną
Filozofia projektowania
- Najpierw, jak sama nazwa wskazuje, to podejście projektowe do budowania witryny lub aplikacji za pomocą mobilnych responsywnych ram dla mniejszych ekranów, a następnie pracując nad większymi ekranami lub większymi urządzeniami. Jest podobny do tworzenia aplikacji mobilnej, a następnie dostosowania układu do pracy na komputerach stacjonarnych, tabletach lub laptopach bez zbyt wielu poprawek. Przeciwnie, responsywne jest podejście do projektowania stron internetowych, które jest skłonne do tradycyjnych komputerów stacjonarnych, a następnie zmniejszone do pracy na urządzeniach mobilnych, zapewniających tak samo wciągające wrażenia dla użytkowników, niezależnie od urządzenia.
Zaręczyny
- Mobile First Design Podejście to strategia oparta na odbiorcach, która ma na celu wciąganie wrażenia mobilnego oglądania dla użytkowników w podróży. Dziś większość ludzi korzysta ze swoich smartfonów do wszystkiego, od zakupów online po rezerwację biletów lotniczych, ustawianie przypomnień, znajdź pobliską restaurację, prawie wszystko. Jeśli opracowujesz plan mediów społecznościowych, a większość twoich docelowych użytkowników korzysta z Twittera, bardziej skoncentrujesz się na tworzeniu treści na Twitterze w celu zwiększenia zaangażowania. Responsive Design jest rodzajem jednorazowego podejścia, które napędza większe zaangażowanie klientów, dzięki czemu treści jest łatwo dostępne na wszystkich urządzenia.
Kluczowe elementy
- Pierwsze podejście mobilne ma na celu stworzenie optymalnego wrażenia użytkowników dla użytkowników w ruchu, a na jego podstawie, chodzi o minimalizm i prostotę. Większość użytkowników Internetu nadal chce lepszego przeglądania mobilnego, więc chcesz pamiętać o odbiorcach docelowych przed zaprojektowaniem strony internetowej lub aplikacji. Potem pojawia się treść i treść to król, jeśli chodzi o zaangażowanie klientów. Inne kluczowe elementy obejmują duże przyciski nawigacji, silna typografia, odpowiednia treść i tak dalej. Responsywne podejście projektowe ma na celu zapewnienie optymalnego wrażenia użytkownika za pomocą technik HTML i CSS, takich jak siatki płynne, elastyczne obrazy, zapytania o media itp.
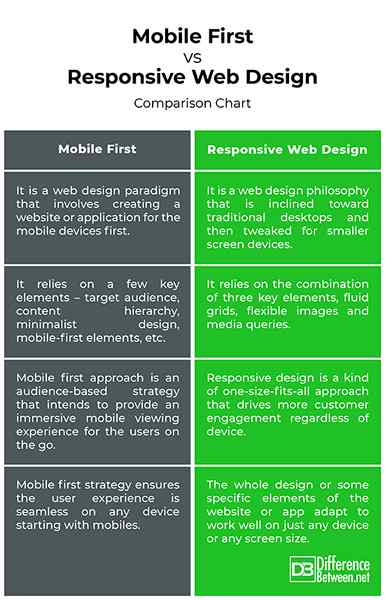
Mobile First vs. Responsive Web Design: Porównanie wykresu

Podsumowanie mobilnych VS vs. Responsywny projekt strony internetowej
Podejście projektowe mobilne -po raz pierwszy jest oczywiste. To wszystko, co mówi; Projekt mobilny, co oznacza, że witryny lub aplikacje są zbudowane dla urządzeń mobilnych, a po zakończeniu jest następnie dostosowywane do większych urządzeń ekranowych, takich jak komputery stacjonarne, laptopy lub tablety. Pomysł jest bardzo prosty - stworzenie wciągającego wrażeń dla ludzi w podróży, ludzie, którzy trzymają się smartfonów. Przeciwnie, responsywne podejście jest bardziej skłonne do oglądania komputerów stacjonarnych, a następnie przeprojektowane dla mniejszych ekranów lub urządzeń mobilnych. Responsive Web Design wykorzystuje niektóre techniki, które umożliwiają cały projekt lub niektóre elementy Twojej witryny lub aplikacji, aby dostosować się do dowolnego wyświetlanego rozmiaru ekranu.

