Różnica między kątem 1 a kątem 2

- 4786
- 962
- Spirydion Kruk
Najnowsza biblioteka JavaScript widzi stały wzrost adaptacji AngularJS lub powszechnie określany jako „Angular” lub „AngularJS 1.X". Wtedy możliwe było utworzenie zaawansowanych i dynamicznych aplikacji internetowych za pomocą tylko interfejsu API JavaScript, ale trudno było utrzymać początkową bazę kodu. JavaScript rozpoczął rewolucję w tworzeniu aplikacji internetowych, umożliwiając uruchomienie skryptów w przeglądarce i stał się potężnym, w pełni funkcjonalnym językiem programowania. W 2010 r. AngularJS został wprowadzony jako open source Web Application Framework, który został zaprojektowany w celu uproszczenia zarówno opracowywania, jak i testowania aplikacji internetowych, zapewniając ramy dla architektur MVC i MVVM. Ale każdy produkt musi ewoluować. Angular ewoluował dramatycznie w ciągu ostatnich kilku lat. W 2016 roku Angular 2.0 został wydany, który wprowadził Angular do nowoczesnej sieci do budowania złożonych aplikacji w przeglądarce.

Co to jest kątowe 1 ?
Angularjs, powszechnie znany po prostu jako „kątowy” lub „kątowy 1.X ”jest jednym z powszechnie używanych ram aplikacji typu open source prowadzonych przez Google wraz ze społecznością indywidualnych programistów i korporacji. AngularJS to strukturalna struktura oparta na JavaScript, która została zaprojektowana do tworzenia dynamicznych aplikacji internetowych za pomocą HTML jako języka szablonu. Mówiąc prosto, Angular jest tym, czym byłby HTML, gdyby był używany do tworzenia aplikacji internetowych. Angular rozszerza słownictwo HTML, aby pomóc Ci zbudować dynamiczne aplikacje sieciowe (Spa). Jest to kompleksowe narzędzie do szybkiego rozwoju front-end, które faktycznie obsługuje wszystkie ciężkie podnoszenie po stronie klienta, aby środowisko było wyjątkowo ekspresyjne i czytelne dla użytkownika końcowego. Specjalizuje się w projektach spa i jest używany przez tysiące programistów na całym świecie. Jak każdy produkt musi ewoluować, Angular też.

Co to jest Angular 2?
Angular 2.0 został wydany przez zespół Angular Google w 2016 roku jako całkowita metamorfoza oryginalnego Angular 1 Framework. Podgląd deweloperów został wydany w kwietniu 2015 r. I przeniósł się do beta w grudniu 2015 r. Ostateczna wersja została wydana 14 września 2016. Cała koncepcja struktury aplikacji zmieniła się w Angular 2.0. Jest to kompletne przepisanie oryginalnej struktury, która ma na celu uproszczenie niuansów testowych i rozwojowych dla programistów. Jedna z głównych zmian w kątach 2.0 polega na tym, że jest napisany całkowicie w TypeScript i jest oparty na komponentach. Wystarczy powiedzieć: Angular 2.0 dotyczy komponentów. Bardziej przypomina hierarchiczną strukturę komponentów minus współzależność, co oznacza, że komponenty nie są od siebie zależne. Krótko mówiąc, Angular 2.0 to aplikacja internetowa z front-end oparta na maszynopisji zaprojektowana w celu zapewnienia znacznie bogatszego ekosystemu programistycznego.
Różnica między kątowym 1 i 2
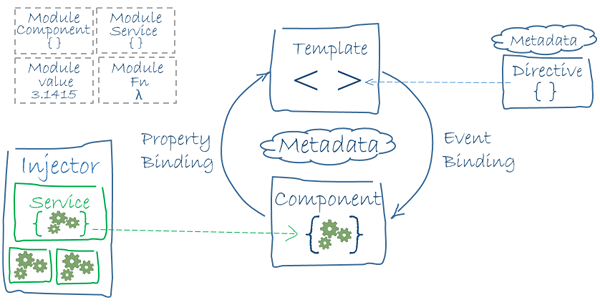
Architektura kątowych 1 i 2
Angular 2.0 to kompletne przepisanie oryginalnych AngularJS z zupełnie inną architekturą niż jego poprzednik. W przeciwieństwie do AngularJS, oparty na sterowniku modelu (MVC), Angular 2.0 jest całkowicie oparte na składnikach, co oznacza, że aplikacja składa się z dobrze zamkniętych, luźno sprzężonych komponentów. Stworzyliby mniej zależne i szybsze podmioty.
JavaScript vs. Maszynopis
AngularJS to framework aplikacji internetowych oparty na JavaScript, który jest potężnym, w pełni funkcjonalnym językiem programowania używanym do zapewnienia dynamicznej interaktywności na stronach internetowych. Angular 2.0, z drugiej strony, to aplikacja internetowa z front-end oparta na TypeScript, która jest syntaktycznym Supersetem JavaScript i dodaje opcjonalne statyczne pisanie do języka.
Kontrolery vs. składniki
Kontrolery były kamieniem węgielnym AngularJS, który zaakceptowałby $ zakres jako parametr. Są jednym z kluczowych elementów architektury MVC AngularJS. Jednak kontrolery są przeszłością w Angular 2.0. Kontrolery i $ zakres nie są już używane w tworzeniu aplikacji, zamiast tego są zastępowane komponentami i dyrektywami. Chodzi o to, aby stworzyć drzewo komponentów, które zaimplementowałoby jasno zdefiniowane dane wejściowe i wyjścia.
Wsparcie mobilne w kątowych 1 i 2
AngularJS został zaprojektowany, biorąc pod uwagę mobilne, ale nie bez uczciwego udziału problemów związanych z wydajnością. Stworzyło się to z dwukierunkową aplikacją wiązania i reakcji, bez wsparcia telefonu komórkowego. Istnieją jednak biblioteki, które mogą działać na telefonie komórkowym. Angular 2.0, z drugiej strony, został zaprojektowany z podejściem opartym na mobilności, które uprościłoby opracowanie aplikacji mobilnych dla AngularJS. Możliwe jest realizację natywnych aplikacji na platformy mobilne. Istnieją biblioteki takie jak NativeScript, które pomogłyby Angular budować rodzime aplikacje mobilne naprawdę szybko i wydajnie.
Wydajność kątowych 1 i 2
Fakt, że Angular 2.0 to pełne przepisanie oryginalnej wersji AngularJS, problemy z wydajnością zostały w większości wyeliminowane w Angular 2.0. Ma potężny szablon, prostsze interfejsy API i prostsze debugowanie, a także zmiany architektoniczne, które z kolei dramatycznie poprawia wydajność. Ponadto jest teraz w stanie zbudować przyjazne dla SEO aplikacje jednorazowe, które były wąskim gardłem w poprzedniej wersji kątowej.
Wbudowany wtrysk zależności
Wtrysk zależności (DI) jest jedną z najważniejszych cech AngularJS, które pomagają tworzyć obiekty zależne od innych obiektów. Model wtrysku zależności jest dodatkowo poprawiany w kątach 2.0, aby uprościć programistów do tworzenia i testowania aplikacji internetowych bardziej wydajnie niż wcześniej. Ulepszony model DI wygenerowałby więcej możliwości pracy opartej na komponentach w Angular 2.0.
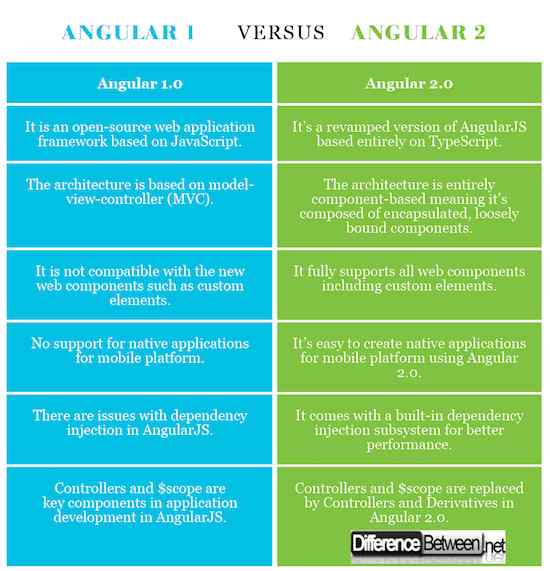
Angular 1 vs. Angular 2: Wykres porównawczy

Podsumowanie kątowego 1 vs. Angular 2
AngularJS został wprowadzony w 2010 roku jako oparte na otwartym source ramy oparte na JavaScript w celu uproszczenia zarówno programowania, jak i testowania aplikacji internetowych dla architektury opartej na MVC. Chociaż jest zarówno stabilny, jak i wydajny, ma sprawiedliwy udział w zaletach i wadach. Każdy produkt ewoluuje w pewnym momencie, podobnie jak Angular. Nowsze i zaawansowane kątowe 2.0 jest całkowitym przepisaniem swojego poprzednika, które przyniosło pewne znaczące ulepszenia w modelu. Jedna z głównych zmian w kątach 2.0 polega na tym, że opiera się na TypeScript, który jest składniowym Supersetem JavaScript. Ponadto kontrolery i $ zakres są zastępowane komponentami i pochodnymi w kątach 2.0, ułatwiając komunikowanie się z innymi bibliotekami JavaScript, które z kolei stwarza duże możliwości w programowaniu zorientowanym na obiekt.

