Różnica między szkieletem a prototypem

- 3986
- 640
- Spirydion Kruk
Od pojawienia się i funkcjonalności po nawigację i łatwość użycia, jest wiele, które należy do tworzenia pełnej witryny lub aplikacji. Projektowanie profesjonalnej strony internetowej lub aplikacji nie polega tylko na tworzeniu pięknych i kolorowych stron; Chodzi o zrozumienie odbiorców i tworzenie modelu, który nie tylko spełnia potrzeby klienta, ale także spełnia twoje cele biznesowe. W rzeczywistości cały proces projektowania może być ekscytującym doświadczeniem, ale jednocześnie może być chaotyczny i frustrujący. Podobnie jak w przypadku tworzenia planów nowej struktury, faza projektowa zaczyna się od stworzenia planu witryny lub aplikacji, która nazywa się szkieletem szkieletowym. Szkielet to podstawowy układ podstawowych elementów projektowych w procesie projektowania. Potem pojawia się prototyp, który idzie o krok dalej, ponieważ ludzie muszą zobaczyć prawdziwą ofertę. Prototypowanie koncentruje się na strukturze strony internetowej i jej treści.

Co to jest szkielet?
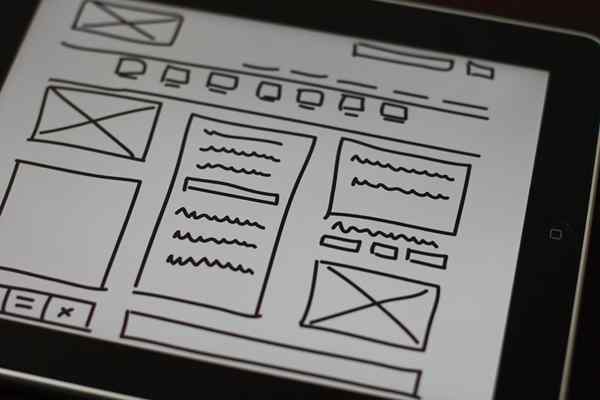
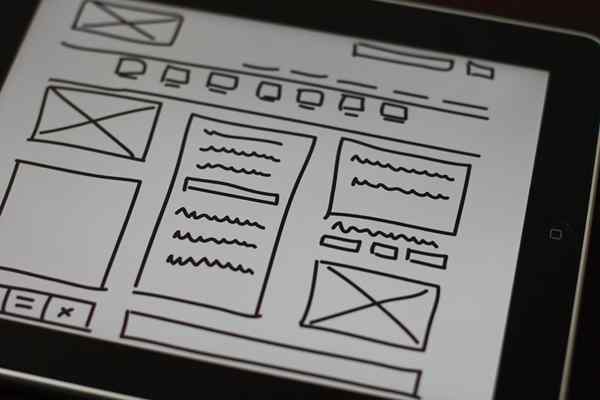
Szkielet to niska wierność, strukturalna reprezentacja układu produktu internetowego. To jak szkieletowe ramy, które pomagają zorganizować strukturę witryny, podobnie jak tworzenie planu nowego biura lub budynku. Szkielet to schemat drzewa lub schemat blokowy witryny, która pokazuje wszystkie jej strony i sposób, w jaki się łączą. Daje programistom i projektantom trudne wyobrażenie o tym, jak będzie wyglądać strona internetowa. Pomaga im lepiej zrozumieć podstawową funkcjonalność witryny lub aplikacji. Każda szkielet zawiera wizualne odniesienie, na którym do konstrukcji każdej strony, ale zazwyczaj nie zawiera żadnego odniesienia do projektu witryny lub jej zawartości. Szkielet ma następujące elementy: globalny schemat nawigacji, fragmenty tekstu i mediów oraz projektowanie interakcji. Szkielety zasadniczo służą jako podstawa procesu projektowania. Są one ograniczone do rysunków ręcznych, ale często łączą się przy użyciu programów, takich jak Microsoft Visio, Dia lub Gliffy.

Co to jest prototyp?
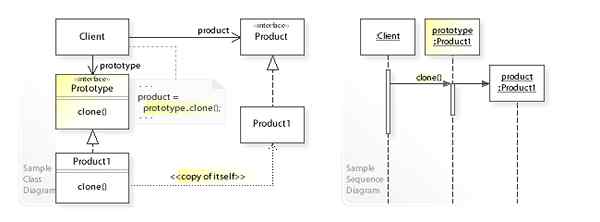
Prototype to wczesny model końcowego interfejsu Twojej witryny lub aplikacji z funkcjonalnymi interakcjami, bogatymi interakcjami i animacjami. Na początku procesu projektowania klienci muszą zrozumieć, w jaki sposób wszystko jest zorganizowane, a po prostu patrzenie na szkielety przypominające plan nie wystarczy, ponieważ muszą zobaczyć i dotknąć prawdziwej oferty. Więc tutaj pojawia się prototyp. Prototyp jest jak makieta lub demo tego, jak będzie wyglądał produkt końcowy. Prototyp jest jak produkt końcowy, ostateczna reprezentacja Twojej witryny lub aplikacji. To jest jak interaktywna makieta twojego projektu internetowego z ograniczonymi klikalnymi szkieletami, w których możesz kliknąć wersje szkicu nawigacji i przycisków. Chociaż może nie mieć wszystkich dzwonków i gwizdków ostatecznej witryny lub aplikacji, pozwala na interakcję z witryną prawie tak, jakby to był produkt końcowy.
Różnica między szkieletem a prototypem
Oznaczający
- Szkielety i prototypy to dwa najczęściej produkowane rezultaty UX, ale oba są często mylone ze sobą. Szkielet to uproszczona reprezentacja lub podstawowy układ Twojej witryny lub aplikacji. Jest to schemat drzewa lub schemat blokowy witryny, która pokazuje wszystkie jej strony i sposób, w jaki się łączą. Z drugiej strony prototypy to wczesne modele projektowe ostatecznego interfejsu użytkownika witryny lub aplikacji z bogatymi interakcjami i animacjami. Prototyp jest prawie jak ostateczna reprezentacja produktu bez dzwonków i gwizdków.
Struktura
- Szkielet to zwykły model tekstu struktury strony internetowej lub aplikacji, podobnie jak plan reprezentujący szkieletowe ramy tego samego. Szkielety można ręcznie rysować lub tworzyć elektroniczne za pomocą programów, takich jak Microsoft Visio, Dia lub Gliffy, ale w obu przypadkach składają się z linii i tekstu. Wizualna konstrukcja i kolor nie są reprezentowane w szkieletach. Z drugiej strony prototyp jest nieco bardziej elastyczny i może zawierać zawartość lub obrazy. Prototypy mogą być statyczne lub responsywne i mogą być wykonane z narzędzi papierowych lub cyfrowych, takich jak Axure lub Adobe XD.
Centrum
- Zasadniczo wszystkie szkielety są prototypami; W rzeczywistości są prototypami o niskiej wierności bez wielu szczegółów. Elementy strukturalne, które reprezentują priorytet, są głównym obszarem skupieni szkielet. Szkielet ma trzy podstawowe cele; Aby przedstawić zawartość strony głównej, opisując strukturę witryny/aplikacji i układu oraz podkreślenie podstawowych interfejsów użytkownika. Jednak nie wszystkie prototypy są szkieletami. Prototypy obsługują wiele przypadków użycia, takich jak wizualizacja pomysłu, służenie jako plan dla programistów, ocena wykonalności technicznej lub testowanie skuteczności projektu.
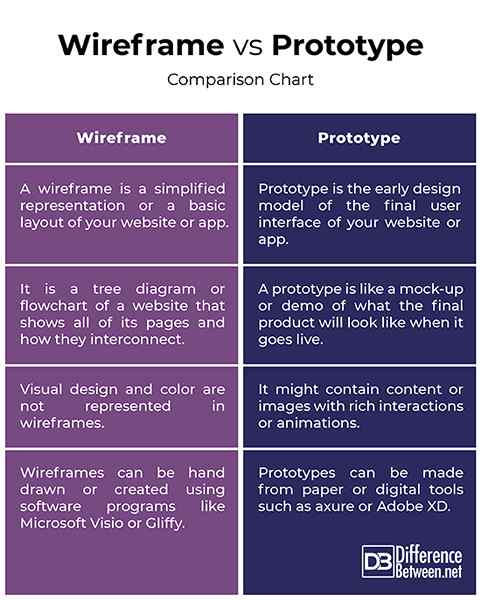
Szkielet vs. Prototyp: wykres porównawczy

Streszczenie
Wszystkie szkielety są prototypami, ale nie wszystkie prototypy są szkieletami. Szkielety są prototypami o niskiej wierności bez dużej ilości szczegółów, co oznacza brak wizualnego lub koloru, tylko linie i tekst. Z drugiej strony prototyp o wysokiej wierności jest jak interaktywna makieta twojego projektu stron internetowych, która wygląda dokładnie tak, jak produkt końcowy, ale nie zachowywałby się tak samo, jak gotowy produkt. Jeśli jesteś na wczesnym etapie produktu, prototypy o niskiej wierności mogą być skuteczne i szybkie w rozwoju. Alternatywnie, jeśli jesteś trochę z wyprzedzeniem i chcesz przekazać projekt innym, prototyp średniej i wysokiej wierności byłby lepszym wyborem i prawdopodobnie zostanie dobrze przyjęty przez publiczność.
- « Różnica między wydobywaniem danych a dużymi danymi
- Różnica między zaciemnieniem a przyciemnieniem pokoju »

