Różnica między responsywnym i adaptacyjnym projektowaniem stron internetowych

- 2412
- 433
- Pani — Jóźwiak
Estetyka strony internetowej odgrywa dużą rolę w tworzeniu całej strony internetowej. Projektowanie stron internetowych to sztuka. Jeśli kiedykolwiek odnowiłeś swój dom lub wykonałeś solidną metamorfozę domu, prawdopodobnie wiesz, że istnieją mocne podobieństwa między wykonaniem wystroju domu a zaprojektowaniem strony internetowej. Dobra strona internetowa dotyczy relacji między wieloma zaangażowanymi elementami i tworzeniem równowagi między nimi. I dobry projektant stron internetowych zna wszystkie tajniki projektowania stron internetowych. Najbardziej zastraszającą częścią projektowania stron internetowych jest rozpoczęcie pracy, ponieważ dosłownie jest wiele, które ma na celu stworzenie strony internetowej zarówno funkcjonalnej, jak i estetycznej. Jednym z ważnych aspektów projektowania witryny jest uczynienie stron internetowych dostosowywanych do ekranów, na których są otwarte. Chodzi o to, aby poprawić wrażenia z przeglądania i sprawić, że witryna wygląda dobrze na wszystkich urządzeniach, niezależnie od tego, czy jest to smartfon, tablet, czy laptop.

Co to jest responsywny projekt strony internetowej?
Wcześniej projektanci pracowali na ekranach monitorowania, które różniły się rozmiarem, ale nie tak bardzo. Musieli więc tworzyć strony internetowe, które mogłyby pracować na tych ekranach monitorowania. Ale rosnące wykorzystanie smartfonów i innych urządzeń mobilnych okazało się głównym punktem zwrotnym dla projektowania stron internetowych. Teraz projektanci stron internetowych musieli optymalizować strony internetowe, aby pracować na tych małych małych ekranach. Projektanci stron internetowych zaczęli tworzyć witryny mobilne, aby je zoptymalizować w celu lepszego oglądania mobilnego. Ale potem telefony komórkowe o różnych rozmiarach ekranów zaczęły zalewać rynek, a projektanci nie mogli wymyślić żadnej realnej opcji. Tworzenie osobnych stron internetowych dla każdego z nich stało się wyzwaniem. Responsive Web Project jest ostatecznym rozwiązaniem tego problemu. Responsive Web Design to podejście sugerujące, że strony internetowe są tak zoptymalizowane i zaprojektowane do pracy na wielu urządzeniach i ekranach. Chodzi o to, aby witryny są tak elastyczne, że nie powinny polegać na stałych rozmiarach ekranu; W rzeczywistości powinni być w stanie rozpoznać rozmiar ekranu i dostosować się do niego, zapewniając wspaniałe wrażenia z oglądania.

Co to jest adaptacyjny projekt strony internetowej?
Adaptive Web Design to kolejne podejście, które sugeruje różne układy dla różnych rozmiarów ekranu, aby poprawić wrażenia z oglądania mobilnego. To jest era urządzeń mobilnych, te, które możesz z łatwością nosić. W dzisiejszej epoce cyfrowej przeglądanie mobilne stało się nową normą, więc urządzeń mobilnych nie można zignorować. Chodzi o to, aby witryny były elastyczne, aby strony internetowe mogły dostosować się do różnych rozmiarów ekranu, aby pomieścić różne rozmiary tekstu i szerokości okien użytkowników. Umożliwia to niestandardowe wrażenia z oglądania mobilnego podobne do responsywnego projektowania stron internetowych, ale zamiast podejścia dla jednego rozmiaru, adaptacyjny projekt internetowy wykorzystuje różne układy dla różnych rozmiarów ekranu. Na przykład podczas wizyty witryny automatycznie wybiera najbardziej odpowiedni układ ekranu. Tak więc, jeśli używasz komputera stacjonarnego, wybierze odpowiedni układ na ekranie komputerów stacjonarnych i to samo dotyczy urządzeń mobilnych.
Różnica między responsywnym i adaptacyjnym projektowaniem stron internetowych
Zbliżać się
- Podczas gdy zarówno responsywne, jak i adaptacyjne podejścia do projektowania stron internetowych działają w kierunku tego samego celu; to znaczy, że witryny są wystarczająco elastyczne, aby zapewnić najlepsze wrażenia z oglądania mobilnego, niezależnie od urządzeń, których używasz. Responsywny projekt internetowy wykorzystuje jeden układ, aby pomieścić wiele urządzeń o różnych rozmiarach ekranu, aby zapewnić optymalne przeglądanie. Z drugiej strony adaptacyjne projektowanie stron internetowych wykorzystuje wyraźne układy dla różnych rozmiarów ekranu, a nie podejście do jednego rozmiaru. Układy zależą od różnych rozmiarów ekranu, niezależnie od tego, czy jest to telefon komórkowy, tablet, czy komputer stacjonarny.
Konserwacja
- Tworzenie responsywnej witryny wymaga zarówno CSS, jak i HTML, a czasami JavaScript. Responsywna konstrukcja jest dość wyzwaniem, ponieważ strony internetowe muszą być ustrukturyzowane i dostrojone do pracy wyłącznie dla niektórych urządzeń. Wymagałoby to połączenia elastycznych siatek i układów, obrazów i inteligentnego użycia HTML i CSS. I trudno jest też wykonać jeden rozmiar, który pasuje do jednego, co oznacza jeden układ, który będzie działał we wszystkich dostępnych urządzeniach mobilnych. Projekt adaptacyjny jest stosunkowo łatwiejszy do osiągnięcia, ponieważ tworzenie różnych stron dla różnych rodzajów urządzeń wydaje się być realną alternatywą.
Elastyczność
- Responsywna konstrukcja jest płynna i elastyczna i dostosowuje się do ekranu używanego urządzenia. Jest tylko jedna wersja witryny z całą zawartością, ale projekt przestawia się w oparciu o rozmiar ekranu i orientację używanego urządzenia mobilnego ekran. Projekt adaptacyjny, z drugiej strony, jest stosunkowo mniej elastyczny, ponieważ strony mobilne są zawsze inne niż pełnowymiarowe strony stacjonarne, więc strony internetowe mogą nie działać na tak wielu urządzeniach, ile są w stanie ich układy.
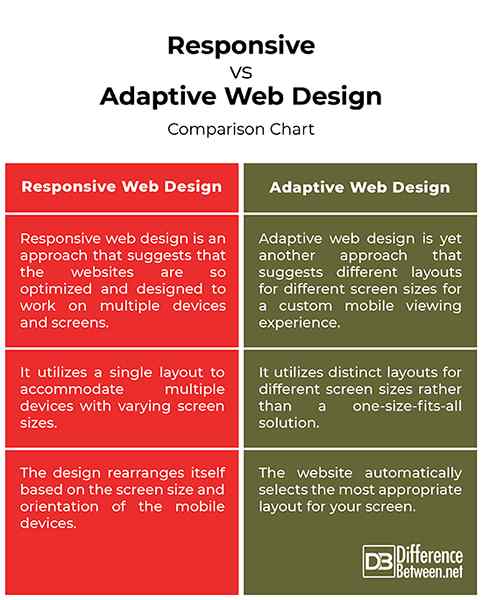
Responsywny kontra. Adaptacyjny projekt strony internetowej: wykres porównawczy

Streszczenie
Krótko mówiąc, Responsive Web Design jest bezpieczniejszym podejściem, ponieważ zawsze wykonuje zadanie, niezależnie od wielu rozmiarów ekranu i liczby urządzeń, które właśnie przychodzą i odchodzą. Strony internetowe są tak zoptymalizowane, że konstrukcja przestawiona jest na podstawie wielkości ekranu i orientacji używanego urządzenia mobilnego, zapewniając najlepsze wrażenia z oglądania mobilnego. Jednak w czasach, gdy potrzebujesz różnych układów dla różnych urządzeń, aby uzyskać niestandardowe wrażenia z oglądania mobilnego, projektowanie adaptacyjnego jest lepszym opcją. Pod koniec dnia chodzi o stworzenie strony internetowej, która spełnia twoje cele biznesowe, a także zaspokajają potrzeby użytkowników.

