Różnica między DIV a rozpiętością

- 1841
- 11
- Emilia Rudziński

i są tagami HTML, które definiują elementy w kodzie HTML.
Html (Hypertext Markup Language) to kod strukturalny używany do budowy i wyświetlania stron internetowych, które odwiedzamy online, codziennie, na dowolnym urządzeniu.
Inne technologie i języki programowania można zintegrować z HTML, aby zapewnić dynamiczne i zaawansowane funkcje na stronie internetowej.
Zrozumienie HTML
Hipertekstowy język znaczników (HTML) to szeroko używany język znaczników i odnosi się do struktury i kodu „za” strony internetowej, wyświetlanej w przeglądarce internetowej.
HTML to plik tekstowy przy użyciu określonego kodu (składnia) do zdefiniowania stylu, treści, układu i formatu strony. Narzut Termin wskazuje, że tekst/kod jest przygotowywany do przetwarzania i prezentacji I.mi. na stronie internetowej w przeglądarce internetowej.
Konsorcjum internetowe World Wide Web (W3C) [i] uznaje HTML jako formalny język znaczników w tworzeniu stron internetowych, a zatem HTML jest obsługiwany przez większość przeglądarków. Tak więc strony internetowe można opracować w uznanym języku, łatwo interpretowane przez różne przeglądarki, aby renderować stronę zgodnie z przez projektanta.
Obecna nadal używana wersja to HTML4, ale powoli jest wycofywana, ponieważ HTML5 zyskuje większe wsparcie i przyjęcie dla dynamicznych i responsywnych stron internetowych.
Reaktywność staje się podstawowym elementem tworzenia stron internetowych, aby zapewnić łatwiejsze, bardziej dynamiczne wrażenia użytkownika, które należy zakwaterować na wielu urządzeniach, takich jak smartfony, tablety i laptopy.
Kaskadowe prześcieradła (CSS) staje się integralną częścią budowania dynamiki i responsywnych stron. Jest to oddzielne atrybuty definiujące plik dla każdego elementu, takiego jak czcionka, kolor, wyrównanie - więc programista nie wskazuje na styl elementu za każdym razem, gdy jest używany w kodzie HTML.
Podstawowa struktura HTML
Aby w pełni wykorzystać każdy język programistyczny, przestrzeganie standardowej struktury plików i rozważanie najlepszego użycia składni są kluczowe w dostarczaniu stabilnej, celowej i atrakcyjnej zawartości internetowej.
Strona HTML ma strukturę zdefiniowaną przez elementy (zwane również tagami). Podczas pisania kodu HTML elementy te są wyświetlane w parach - to oznacza, że każdy znacznik wymaga otwierania i zamykania. Początek i koniec.
Element jest otwarty z składnią: i zamknięte z. / Linia skośna wskazuje koniec definicji tego elementu.
Atrybuty i zawartość elementu są zdefiniowane między tymi dwoma punktami.
Minimalne elementy Wymagane dla pliku HTML są definicja, (tylko HTML4) i znaczniki.
- Definicja Doctype
Definicja (DTD) należy najpierw ogłosić jako pierwszy znacznik w pliku HTML, więc po przetworzeniu strony przeglądarka internetowa wie, jaki jest typ pliku, a zatem może poprawnie interpretować i wyświetlić stronę.
W HTML4 istnieją różnice DTD (w zależności od atrybutów strony i elementów), ale bardziej typowe stwierdzenia zostałyby uwzględnione jako:
Lub
DTD w HTML5 jest znacznie prostszy:
· HTML, głowa i ciało
- Tag wskazuje, że jest plik HTML i jest to źródło elementu HTML, który zawiera wszystkie inne kolejne elementy zdefiniowane w nim; i włączenie atrybutu językowego jest zalecane jako najlepsza praktyka; Na przykład:
- Jest wymagane w HTML4, ale nie obowiązkowe w HTML5. Jest to element, który zawiera inne elementy istotne dla niniejszej części dokumentu, takie jak tytuł, odwołanie do skryptów, definiowanie stylów i metadanych. Zamknięty znacznik należy użyć przed zdefiniowaniem
- Element zawiera główną zawartość strony, w tym tabele, tekst obrazów, listy itp. Po zamknięciu znacznika element może się teraz zakończyć. Korzystanie z nowego elementu HTML5 jest opcjonalne dla strony lub w innej części treści.
Elementy HTML
HTML5 wyprodukował nowe elementy dla łatwości rozwoju i projektowania, a także usunęła elementy używane w HTML4. Lista różnic między HTML4 i HTML5 jest opublikowana przez konsorcjum internetowe World Wide Web (W3C) [II].
Tag html div
Wraz z ulepszeniami i nowymi elementami, w połączeniu z postępami CSS, niektóre elementy mogą być używane na różne, lepsze sposoby niż wcześniej, a strony internetowe stają się szybsze, bardziej bogate w funkcje i piękne! z CSS, stosowany z HTML5, może zastąpić niektóre elementy, które były nadmiernie używane, jak .
Tag jest popularny podczas segregacji treści na stronie. Podczas tworzenia tego elementu automatycznie wstawia przerwę
Aby utrzymać tekst lub treść razem, zamiast przechodzić tekst na stronie.
Dzięki dostępności witryny i optymalizacji pod kątem wyszukiwarek techniki stają się całkiem nauką i zalecane przez WC3, które nie zawsze powracają do używania w HTML5.
Jako przykład starannie ustrukturyzowanego, ale prostego formatu blogu, rozważ nowe elementy HTML5 z CSS zamiast używania elementu; Użyj elementu do treści głównej, elementu, aby wyróżnić lub oddzielić dowolną zawartość na stronie, nagłówku lub stopce (gdziekolwiek!), a element może być używany do przechowywania linków menu lub grupy do przeglądania ze strony.
Te nowe elementy łatwo identyfikują typ treści za pomocą HTML5. Jednak znacznik jest również używany z CSS do tworzenia responsywnych stron internetowych.
Tworząc każdy element (z własnym identyfikatorem lub klasą), plik CSS można zdefiniować w celu manipulowania każdym elementem.
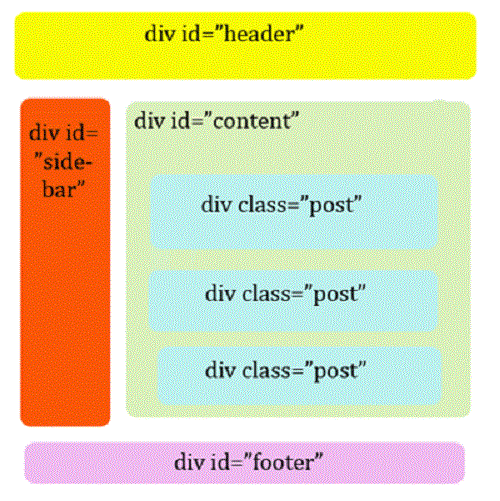
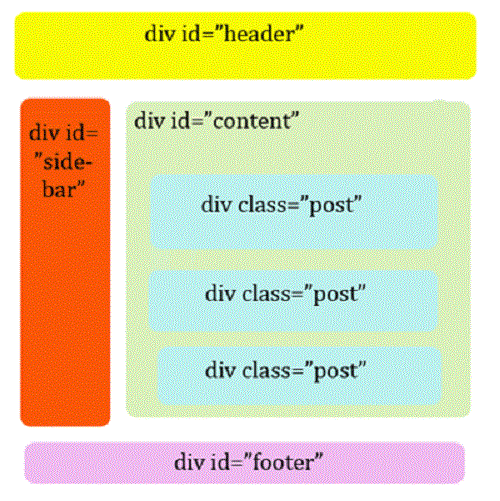
Poniższy przykład HTML pokazuje przykład używania wielu elementów:
Moje przykłady
Elementy mogą mieć różne atrybuty, w szczególności różne rozmiary dla interakcji responsywnej w zależności od rozmiaru ekranu używanego urządzenia.
Oto przykład, w jaki sposób każdy element może być stylizowany w odpowiednim pliku CSS HTML - odwołując się do każdego znacznika.
#Nagłówek
szerokość: 800px;
Wysokość: Auto
margines-lew: auto;
margines-lew: auto;
#Wyróżniony
Wysokość: 150px;
Kolor tła: #CCC;

Tag HTML Span
Element jest elementem wbudowanym i nie rozpada się na linie, chyba że pęknięcie
Używany jest znacznik, a zdefiniowany tekst (zawartość) między znacznikami otwartymi i zamkniętymi jest wyświetlany jako wiersz (domyślnie bez użycia innych elementów).
Elementy wbudowane są elementami tekstowymi w pliku HTML i można je zdefiniować w wierszu innego elementu.
Na przykład element nie ma oznaczający Aby uzyskać optymalne odniesienie. Zasadniczo pokazuje zawartość elementu, jaka jest, ale wszystkie instancje można zdefiniować w CSS do stylizacji, jeśli zostanie poprawnie oznaczona i wzbogacona innymi atrybutami lub manipulowane JavaScript.
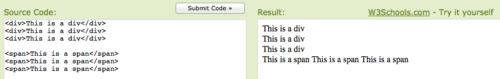
W poniższym przykładzie niebieski tekst podkreśla, w jaki sposób element rozpiętości może być zagnieżdżony jako element wbudowany z różnymi atrybutami niż jego element nadrzędny - akapit p>:
Aby otworzyć przykład, kliknij ikonę u dołu strony.
Po przeglądaniu w przeglądarce internetowej tekst w powyższym elemencie zostanie wyświetlony w innej czcionce niż akapit, aby podkreślić, gdzie użytkownik musi kliknąć, aby uzyskać dostęp do przykładu.
Uwaga nie ma różnic między HTML4 i HTML5.

