Różnica między siatką CSS a bootstrapem

- 3190
- 14
- Hilarion Porębski
CSS przeszedł długą drogę, odkąd po raz pierwszy zaproponowano norweskie Håkon Wium Lie w 1994 roku. CSS jest obecnie jednym z trzech głównych kamieni węgielnych współczesnego rozwoju stron internetowych, a pozostałe dwa to HTML i JavaScript. Od prostego języka do formatowania dokumentów po wszechstronne narzędzie do projektowania aplikacji internetowych, CSS zrewolucjonizował sposób, w jaki tworzymy strony internetowe i aplikacje internetowe. Jego funkcje i umiejętności rosły na przestrzeni lat. Niewątpliwie największym układem GameChanger do CSS była siatka CSS. Potem pojawił się bootstrap, który szybko stał się jednym z najlepszych responsywnych frontowych ram. Jeśli więc użyjesz siatki lub bootstrap CSS? Spójrzmy, które lepiej.

Co to jest siatka CSS?
Model układu siatki CSS lub po prostu nazywany siatką CSS, jest potężnym systemem układu, który wykorzystuje dwuwymiarową siatkę do zdefiniowania wielu obszarów układu z zaledwie garstką zasad CSS. Siatka bez wątpienia jest największym przełomem układu CSS, który jest w stanie zrobić wszystko, co zrobiłeś wcześniej z większą przewidywalnością i mniej kodem. Z siatką możesz robić rzeczy, których po prostu wcześniej nie mógłby zrobić. Siatka naprawdę zmieniła sposób projektowania stron internetowych, zapewniając elastyczny sposób zmiany pozycji elementów za pomocą tylko CSS bez zmiany HTML. Dzięki siatce możesz wyraźnie zdefiniować rozmiar i liczbę wierszy i kolumn lub pozwolić przeglądarkom zdecydować, ile wierszy i kolumn będzie. Możesz także umieścić każdy przedmiot w określonym obszarze lub komórce lub pozwolić przeglądarce zdecydować, gdzie umieścić elementy na siatce za pomocą algorytmu automatycznego umieszczenia.

Co to jest bootstrap?
Bootstrap to najpopularniejsza struktura CSS z otwartym poziomem, zaprojektowana do tworzenia i budowania nowoczesnych stron internetowych i aplikacji internetowych. Wykorzystuje zbiór narzędzi HTML, JavaScript i CSS do szybszego i łatwiejszego tworzenia stron internetowych w nowym standardzie filozofii mobilnej. Jest to bezpłatna front-end, która jest szybka i łatwa w użyciu, i jest elegancka, intuicyjna i potężna. Wykorzystuje szablony projektowe oparte na HTML i CSS do typografii, przycisków, formularzy, tabel, nawigacji itp. Pierwotnie nazwany Twitter Blueprint, Bootstrap został opracowany przez dwóch inżynierów, Jacoba Thorntona i Marka Otto, którzy wcześniej pracowali dla Twittera. Twitter wydał Bootstrap jako projekt typu open source w 2011 roku. Bootstrap oferuje obszerny zestaw wbudowanych komponentów, które są niestandardowymi klasami CSS specjalnie stosowanymi do określonych celów, takich jak bułka, alerty, paski postępów i paski nawigacyjne. Najlepsze jest to, że z wiedzą o HTML i CSS możesz łatwo zacząć od bootstrap.
Różnica między siatką CSS a bootstrapem
Układ
- Siatka CSS to potężny dwuwymiarowy model układu, który zapewnia sterowanie układem, które działają idealnie w dwóch kierunkach, co oznacza, że możesz pracować wzdłuż dwóch osi, poziomo i pionowo. Pozwala na układanie przedmiotów na drugim i w dół. Z drugiej strony bootstrap oferuje dwanaście kolumn, co oznacza, że system jest oparty na siatce 12 kolumn. Tak więc rozmiary kolumn w każdym wierszu muszą być równe 12. Pęknie po 12, a reszta kolumn jest równo rozmieszczona. To sprawia, że siatka jest bardziej elastyczna dla szerokiej gamy układów.
Elastyczność
- Siatka CSS pozwala zdefiniować kolumny i wiersze w CSS bez konieczności zdefiniowania ich w znaczniku. Wdrożenie tego standardu CSS daje możliwość budowania układów strony z natywnym kodem CSS, nawet nie martwiąc się o zmianę HTML. Bootstrap ma gotowe wbudowane komponenty, które pozwalają w krótkim czasie zbudować fantazyjną stronę i ułatwia dostosowanie jej wyglądu i wyczucia do twoich upodobań. Ale wykorzystuje wiele dodatkowego kodu CSS, który nie ma odpowiedniego zastosowania w twoich projektach. Jednak poręczny system siatki Bootstrap ułatwia tworzenie responsywnych stron internetowych.
Cechy
- Bootstrap to świetne narzędzie prototypowe, które pozwala tworzyć działające prototypy w mgnieniu oka, przy bardzo małym kodzie niestandardowym. Ogromna liczba stron internetowych nadal opiera się na bootstrapie na swoim froncie. Bootstrap jest kompatybilny z najnowszymi, stabilnymi wydaniami wszystkich głównych przeglądarek i platform internetowych. Ponadto jest to jeden z najlepszych responsywnych, mobilnych dostępnych systemów sieci. Dzięki siatce CSS możesz tworzyć siatki praktycznie nieskończonych permutacji i ustawić elementy dziecięce, gdziekolwiek chcesz, niezależnie od ich zamówienia źródłowego. Siatka CSS jest lepsza do tworzenia układów niż bootstrap i sprawia, że HTML wygląda na czystsze ze względu na swoją prostotę.
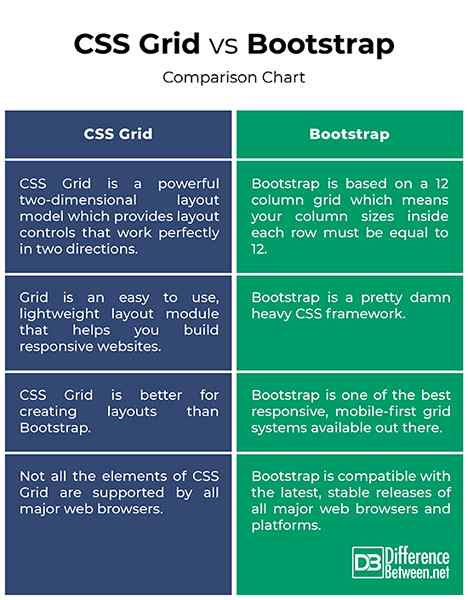
Siatka CSS vs. Bootstrap: wykres porównawczy

Podsumowanie siatki CSS vs. Bootstrap
Krótko mówiąc, jeśli tworzysz zwykłą, prostą stronę z przodu i nie obchodzi cię, jak naprawdę wygląda front-end, bootstrap jest dla Ciebie świetny. I jest kompatybilny ze wszystkimi najnowszymi, głównymi przeglądarkami i platformami. Ogromna liczba stron internetowych nadal opiera się na bootstrapie na swoim froncie. Bootstrap jest nadal ciężkim pretendentem w ekosystemie front -end i jego największym punktem sprzedaży - jest open source. CSS Grid to potężny dwuwymiarowy model układu, który jest lepszy do tworzenia układów niż bootstrap i sprawia, że HTML wygląda czystszym i zwięzłym. Jeśli chcesz zbudować super niestandardowy układ, który chcesz dużo dostosować, lepiej trzymać się siatki CSS.

